By @VietDuc
HTTP (Hypertext Transfer Protocol) là giao thức truyền tải tài nguyên cho Web theo mô hình Client-Server (hoặc Request-Response).
Ví dụ khi bạn truy cập https://roninhub.com/ . Trình duyệt sẽ tạo các HTTP request đến Server lấy các file HTML, Ảnh, Text… hiển thị lên như ảnh bên dưới.

HTTP hoạt động thế nào?
Khi một Client (thường là trình duyệt) gửi một HTTP request, quá trình giao tiếp giữa Client và Server thường diễn ra qua các bước sau:
- Thiết lập kết nối TCP: Client tạo một kết nối TCP đến Server.
- Gửi HTTP request: Client gửi request đến Server bằng HTTP protocol. Mỗi HTTP method có một mục đích cụ thể. Ví dụ GET để lấy resource, POST để tạo mới resource…
- Server xử lý request và gửi response: Server nhận và xử lý yêu cầu, sau đó trả về một HTTP response (bao gồm mã trạng thái, headers, và nội dung) thông qua kết nối TCP đã được thiết lập.
- Client nhận response: Client nhận response từ Server. Sau đó đóng kết nối TCP hoặc tiếp tục sử dụng kết nối TCP đó nếu vẫn còn request cần gửi.
HTTP/1.1
HTTP/1.1 (version 1.1) phát hành vào năm 1999. ĐIểm nổi bật ở phiên bản này là hỗ trợ nhiều method hơn (GET, POST, PUT, DELETE, HEAD, OPTIONS và TRACE), có header. Hỗ trợ TCP Connection persistent connection(HTTP keep-alive) và HTTP Pipelining.
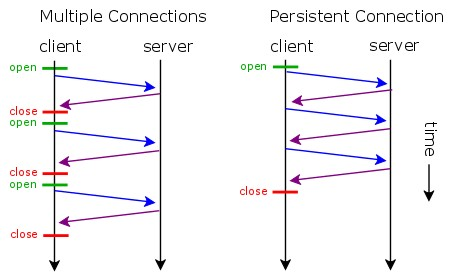
HTTP persistent connection (HTTP keep-alive)
Thay vì tạo mới TCP connection cho mỗi request và đóng sau khi nhận được response. Client sẽ tái sử dụng một TCP connection có sẵn cho nhiều HTTP request/response.

HTTP Pipelining
Trong HTTP/1.1, HTTP Pipelining cho phép Client gửi nhiều request liên tiếp mà không cần chờ response của request trước đó. Các request này sẽ được Server xử lý tuần tự, và response cũng sẽ được trả về theo đúng thứ tự request đã được gửi.
Tuy nhiên, nếu một request trong chuỗi gặp sự cố (ví dụ: mất gói tin, kết nối chậm), tất cả các request sau nó sẽ bị chặn (block) cho đến khi request bị lỗi được xử lý xong. Vấn đề này được gọi là Head-of-Line (HOL) blocking, là một hạn chế lớn của HTTP pipelining dựa trên TCP.
Để giải quyết các vấn đề của HTTP/1. SPDY (phát âm là "speedy") được tạo ra, SPDY ảnh hưởng đến việc thiết kế HTTP/2 sau này. Hãy tiếp tục để xem SPDY là gì và cách SPDY giải quyết các vấn đề của HTTP/1 như thế nào.
SPDY là gì?
SPDY (phát âm là "speedy") là một giao thức mạng do Google phát triển để tăng tốc độ tải trang web. Nó là tiền thân của HTTP/2 và đã ảnh hưởng trực tiếp đến việc thiết kế HTTP/2.
SPDY giải quyết các vấn đề của HTTP/1
- Head-of-line blocking: Trong HTTP/1.1, nếu một request bị chậm hoặc lỗi, các request sau nó sẽ bị chặn. SPDY khắc phục bằng cách hỗ trợ multiplexing: nhiều request có thể được gửi song song qua cùng một TCP connection, mỗi request/response được gắn với một streamID. Vì vậy, một request bị lỗi sẽ không ảnh hưởng đến các request khác. Ở phần HTTP/2 sẽ giải thích rõ hơn về cách xử lý vấn đề này.
- Overhead HTTP headers: HTTP/1.1 gửi lại toàn bộ headers cho mỗi request, gây ra độ trễ không cần thiết. SPDY sử dụng nén header để giảm kích thước dữ liệu truyền tải, giúp cải thiện hiệu suất mạng.
- Server Push: Trong HTTP/1.1, Server chỉ phản hồi khi nhận được request từ client. SPDY bổ sung server push, cho phép Server chủ động gửi các tài nguyên mà nó đoán là Client sẽ cần, ví dụ như CSS, JavaScript, hình ảnh.
Google đã ngừng hỗ trợ SPDY vào năm 2016. Tuy nhiên, hầu hết các tính năng quan trọng của SPDY đã được chuẩn hóa và tích hợp vào HTTP/2, giúp HTTP/2 trở thành một bước tiến lớn so với HTTP/1.1.
HTTP/2
HTTP/2 được phát triển dựa trên SPDY là phiên bản nâng cấp của HTTP/1 được thiết kế để cải thiện tốc độ và hiệu quả truyền dữ liệu trên web. Ra mắt vào năm 2015.
HTTP/2 sử dụng các kỹ thuật như ghép kênh (multiplexing), nén header, và đẩy dữ liệu từ Server (server push) để tối ưu hóa việc truyền tải dữ liệu.
Sau đây là các cải tiến chính của HTTP/2 so với HTTP/1.1
Multiplexing
Multiplexing là tính năng quan trọng trong HTTP/2 giúp giải quyết vấn đề Head-of-Line (HOL) blocking ở tầng HTTP tồn tại trong HTTP/1.1.
Trong HTTP/1.1, dù sử dụng HTTP pipelining, các response vẫn phải được trả về theo thứ tự gửi request, dẫn đến tình trạng tắc nghẽn nếu một request gặp lỗi hoặc bị chậm.
HTTP/2 khắc phục vấn đề này bằng cách sử dụng các stream, mỗi stream tương ứng với một cặp request/response độc lập.
Mỗi stream sẽ được chia thành các frame. Mỗi frame chứa các thông tin về loại stream ID, loại frame và độ dài byte của frame đó. Các frame thuộc các stream khác nhau có thể được trộn lẫn và gửi đồng thời qua cùng một kết nối TCP.
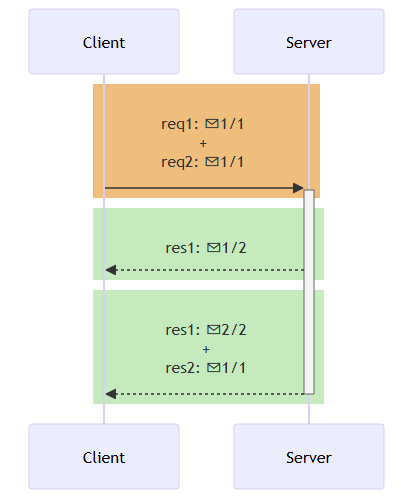
Hình dưới minh họa về tình năng multiplexing ở HTTP/2
Có thể thấy 3 hình chữ nhật có màu thể hiện cho các gói TCP (TCP packet). Bên trong gói TCP chứa HTTP/2 frame (✉) . Gói TCP đầu tiên (màu cam) và gói TCP thứ 3 (màu xanh) chứa các frame của stream khác nhau

Tuy nhiên, HTTP/2 chỉ giải quyết được HOL Blocking ở tầng HTTP. Nhưng vấn đề HOL Blocking vẫn còn ở tầng Transport do TCP bắt buộc đảm bảo thứ tự gói tin: nếu một gói bị mất, các gói sau phải chờ. Chỉ đến HTTP/3, khi TCP được thay bằng QUIC, vấn đề này mới được xử lý triệt để. Hẹn gặp lại các bạn trong bài viết về HTTP/3 mình sẽ giải thích về vấn đề này.
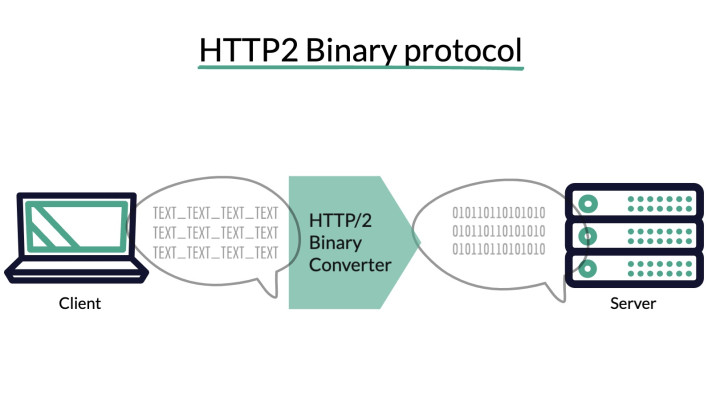
HTTP/2 truyền tải dữ liệu dạng nhị phân (Binary Protocol)
Khác với các phiên bản HTTP/1.x truyền dữ liệu dưới dạng văn bản (text), HTTP/2 sử dụng định dạng nhị phân để truyền tải.
Giao thức nhị phân này cho phép multiplexing bằng cách chia nhỏ các thông điệp HTTP thành các frame được định nghĩa rõ ràng và gửi song song qua một kết nối duy nhất.
Ngoài ra, định dạng nhị phân còn giúp đơn giản hóa việc phân tích cú pháp, giảm lỗi cú pháp, và nén dữ liệu hiệu quả hơn, từ đó cải thiện hiệu suất giao tiếp giữa máy khách và máy chủ một cách đáng kể.

Prioritization
Trong HTTP/2, Client có thể chỉ định mức độ ưu tiên (priority) cho từng request, giúp Server biết nên xử lý và phản hồi request nào trước dựa trên tầm quan trọng.
Tính năng này đặc biệt hữu ích khi tải một trang web phức tạp, nơi có nhiều tài nguyên được yêu cầu đồng thời.
Ví dụ về thứ tự ưu tiên từ cao đến thấp khi tải một trang web:
- HTML – cấu trúc chính của trang, nên tải đầu tiên.
- CSS / JavaScript – ảnh hưởng đến hiển thị và chức năng, cần được tải sớm.
- Font – cần cho việc hiển thị văn bản đúng định dạng.
- Image – thường không ảnh hưởng đến cấu trúc hoặc logic chính, có thể tải sau.
Nhờ tính năng prioritization, HTTP/2 giúp tăng tốc quá trình hiển thị nội dung quan trọng, cải thiện trải nghiệm người dùng, đặc biệt trong điều kiện mạng chậm.
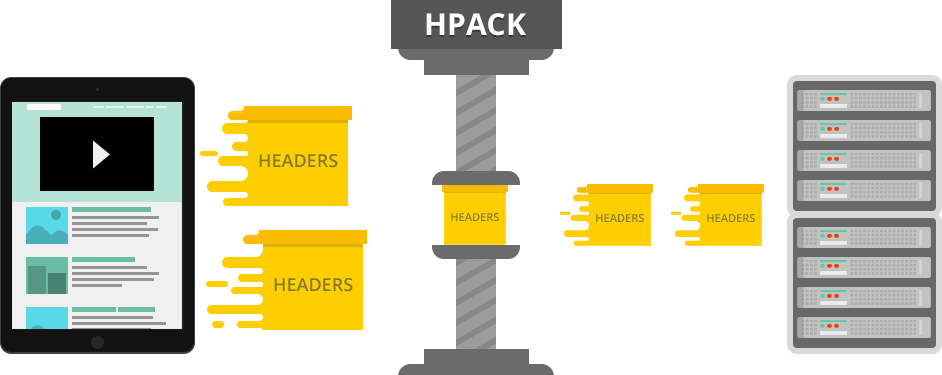
Header Compression
Các thông tin được truyền tải trên Web chứa nhiều header lặp đi lặp lại. HTTP/2 sử dụng HPACK compress (nén) các header này giúp giảm tải băng thông.

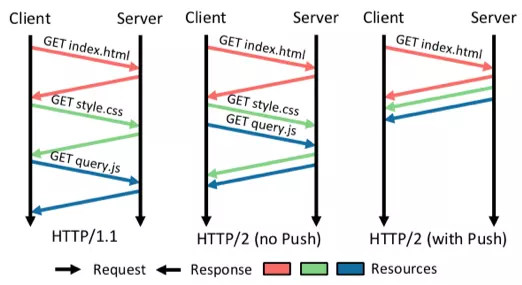
Server Push
Trong HTTP/2, Server Push là cơ chế cho phép Server chủ động gửi thêm các tài nguyên mà nó dự đoán Client sẽ cần, mà không cần chờ Client gửi request cho các tài nguyên đó.
Khi Client gửi một request (ví dụ: tải một trang HTML), Server có thể đồng thời "push" các tài nguyên liên quan như CSS, JavaScript, hoặc hình ảnh đi kèm. Điều này giúp giảm số lượng round-trip giữa Client và Server, từ đó tăng tốc độ tải trang.

Ứng dụng
HTTP/1.1 tuy không còn phổ biến như trước, nhưng vẫn được sử dụng trên một số hệ thống cũ hoặc các môi trường bị giới hạn tài nguyên (như thiết bị nhúng, hệ thống legacy, hoặc khi không hỗ trợ giao thức mới).
Ngoài ra, hiện tại các ngôn ngữ và framework phổ biến như Spring (Java), Django (Python), NodeJS… mặc định sử dụng HTTP/1.1. Các bạn cần lưu ý điều này để có thể cấu hình phù hợp với yêu cầu và mục đích của dự án.
HTTP/2 hiện nay đã trở thành tiêu chuẩn phổ biến và được hỗ trợ bởi hầu hết các trình duyệt hiện đại cũng như máy chủ web như Nginx, Apache, IIS…
Nhiều hệ thống đã và đang chuyển đổi dần từ HTTP/1.x sang HTTP/2 để tận dụng các ưu điểm của HTTP/2
Đặc biệt, Google đã phát triển giao thức gRPC dựa trên HTTP/2, tận dụng khả năng truyền song song hiệu quả và tốc độ cao của HTTP/2 để phục vụ cho việc giao tiếp giữa các microservices trong các hệ thống phân tán quy mô lớn.
Mặc dù HTTP/2 cải tiến rất nhiều, nhưng vẫn còn một số hạn chế (như HOL Blocking ở tầng Transport), điều này đã thúc đẩy sự ra đời của HTTP/3 dựa trên QUIC (Quick UDP Internet Connections) đang ngày càng được triển khai rộng rãi trong các dịch vụ lớn như Google, Facebook, Cloudflare…
Kết Luận
HTTP/2 là phiên bản cải tiến mạnh mẽ của HTTP/1.1, được thiết kế để tăng tốc độ truyền tải dữ liệu, giảm độ trễ và tối ưu hóa hiệu suất mạng. Các tính năng nổi bật như multiplexing, nén header, prioritization, và server push đã khắc phục nhiều hạn chế của HTTP/1.1 như head-of-line blocking, overhead lớn, và thiếu khả năng kiểm soát ưu tiên.
HTTP/2 vẫn duy trì mô hình request/response quen thuộc của HTTP, nhưng thay đổi cách thức truyền tải, cách kết nối và định dạng truyền đã mang lại hiệu quả vượt trội mà không phá vỡ tính tương thích với các ứng dụng web hiện tại.
Qua bài viết này hy vọng mọi người có thêm kiến thức về HTTP. Ngoài ra mọi người có thể tham khảo video bên dưới, so sánh tốc độ khi tải ảnh giữa HTTP/1.1 và HTTP/2.
Tham khảo thêm:
https://alexandrehtrb.github.io/posts/2024/03/http2-and-http3-explained/
https://engineering.salesforce.com/the-full-picture-on-http-2-and-hol-blocking-7f964b34d205/